Caso studio
Bakery app
|Quotidianamente acquisto prodotti a distanza con consegna a domicilio o ritiro d'asporto. Raramente ho trovato soluzioni con modalità di ritiro personalizzabili.
Sulla base della mia esperienza e per interesse personale verso i prodotti da forno e i dolci, ho voluto mettermi alla prova nell'ideare un'app intuitiva ed accessibile per gli ordini a distanza che permettesse la pianificazione del ritiro.
Ho voluto approfondire quali sono le sfide comuni che le persone affrontano cercando di ordinare un dolce in pasticceria, senza vincoli di orari e luoghi.
Ho identificato, su un campione target, le frustrazioni che le persone provano durante un processo di ordinazione da una pasticceria.
Quindi questo caso di studio è la mia idea per progettare un'app di prenotazione e ritiro efficiente dal proprio bakery preferito.
Ruolo:
Strumento:
Designer:
Durata:
Prototype:
Processo
User Research, interviste, creazione personas, audit competitivi, wireframing cartaceo e digitale, prototipazione a bassa ed alta fedeltà, studi sull’usabilità, considerazione dell’accessibilità e iterazione sui progetti


About
The Process
Il Problema
Clienti come lavoratori o persone molto impegnate che vorrebbero fare acquisti comodamente evitando lunghe code e attese.
Obiettivo
Progettare un’app per il bakery che consenta agli utenti di ordinare e ritirare facilmente i propri prodotti preferiti programmando il ritiro e seguendo l’avanzamento dell’ordine.
Pubblico di destinazione
Ti piacciono i dolci ed i prodotti da forno?
Ti piacerebbe riceverli direttamente nel luogo dove organizzi la tua festa o decidere tu l’orario del ritiro in negozio?
Se sì! Allora quest’app è per te!
Il pubblico di destinazione varia da studenti, famiglie, coppie, scapoli praticamente tutti coloro che vogliono acquistare i prodotti del bakery, dalle teglie di pizza, ai croissant, alle torte… c’è di tutto, dolce e salato. Prodotti ideali per pause veloci, momenti di condivisione oppure per occasioni speciali. Quindi per persone over 20, che vivono in aree metropolitane o suburbane e che ordinano cibo online almeno una volta al mese.
Dettagli della ricerca e sfide principali
Il primo passo nella ricerca è stato comprendere le esigenze degli utenti.
Ho realizzato ed analizzato le interviste ad un campione target concentrandomi sul problema che la mia app sta cercando di risolvere, sulle emozioni positive e negative che gli utenti provano in relazione all’ordinazione ed il ritiro dei prodotti.
Ho creato delle tabelle in cui racchiudere informazioni simili di persone diverse (obiettivi, frustrazioni, desideri…) e ho creato due personas che rappresentassero due diverse tipologie di utenti con caratteristiche simili.
La personas aiuta a progettare il prodotto pensando ai nostri utenti ideali e a contestualizzarlo in uno scenario/storia di vita.
Personas
PERSONA 1 : Gianluca
“Gianluca è un adulto lavoratore molto impegnato ha bisogno di un’app che gli permetta di comprendere facilmente i contenuti ed effettuare acquisti/ordini in autonomia pianificando il ritiro. Non capisce la lingua locale e ha difficoltà a leggere i testi. Ha poco tempo libero a disposizione. Vuole essere autonomo e indipendente e sorprendere con lui i suoi cari.”
PERSONA 2 : Giovanna
“Giovanna è una architetto single. Ha il suo studio in centro città. Lei va in ufficio la mattina dopo essere passata a casa della madre che ha bisogno di cure. Giovanna ha giornate molto impegnative e quando esce dall’ufficio fa alcune attività per sé (nuoto e teatro). Organizza metodicamente ogni giorno, è attenta al budget e si sposta per lo più in bicicletta o a piedi. Vorrebbe che ci fosse un modo più semplice ed efficiente per ordinare il cibo da ritirare lungo il tragitto.”
Pain points
Ecco alcuni punti dolenti (pain points) riscontrati dalle interviste:
1. Non tutte le app e i siti web sono accessibili a persone con disabilità (es. ipovedenti) o con lingua diversa
2. I menu sono spesso ricchi di testo e difficili da leggere, poche immagini illustrative
3. Imprevedibilità dei turni di lavoro | dei programmi giornalieri
4. Persone impegnate con poco tempo libero
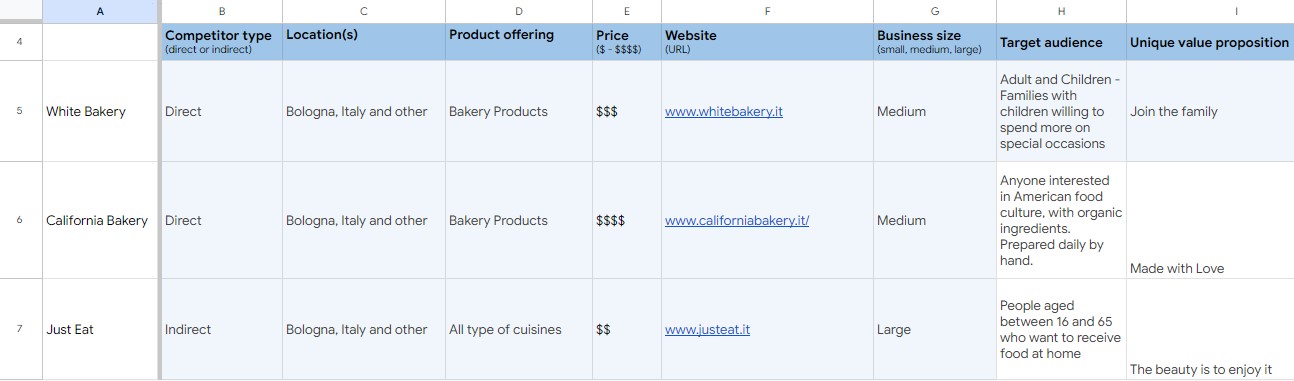
Audit competitivo
Il passo successivo nella ricerca è stato analizzare i nostri concorrenti, conducendo un audit competitivo, per conoscere i punti di forza così come i punti deboli dei concorrenti diretti ed indiretti.

Alcune opportunità identificate includono:
-Porre maggiore attenzione ai contenuti ed alla loro accessibilità: valorizzare i prodotti con immagini accattivanti e descrittive
-Il sito web o mobile o l’app devono poter offrire un supporto audio del menù e/o cambi di lingua
-Fornire la possibilità di ordinare online e pianificare il ritiro (seguire avanzamento ordine)
-Fornire un modo rapido e semplice per individuare i prodotti e gli store.
-Utilizza il design visivo per comunicare l’etica aziendale
–Adeguare correttamente i contenuti al target
Avvio della progettazione
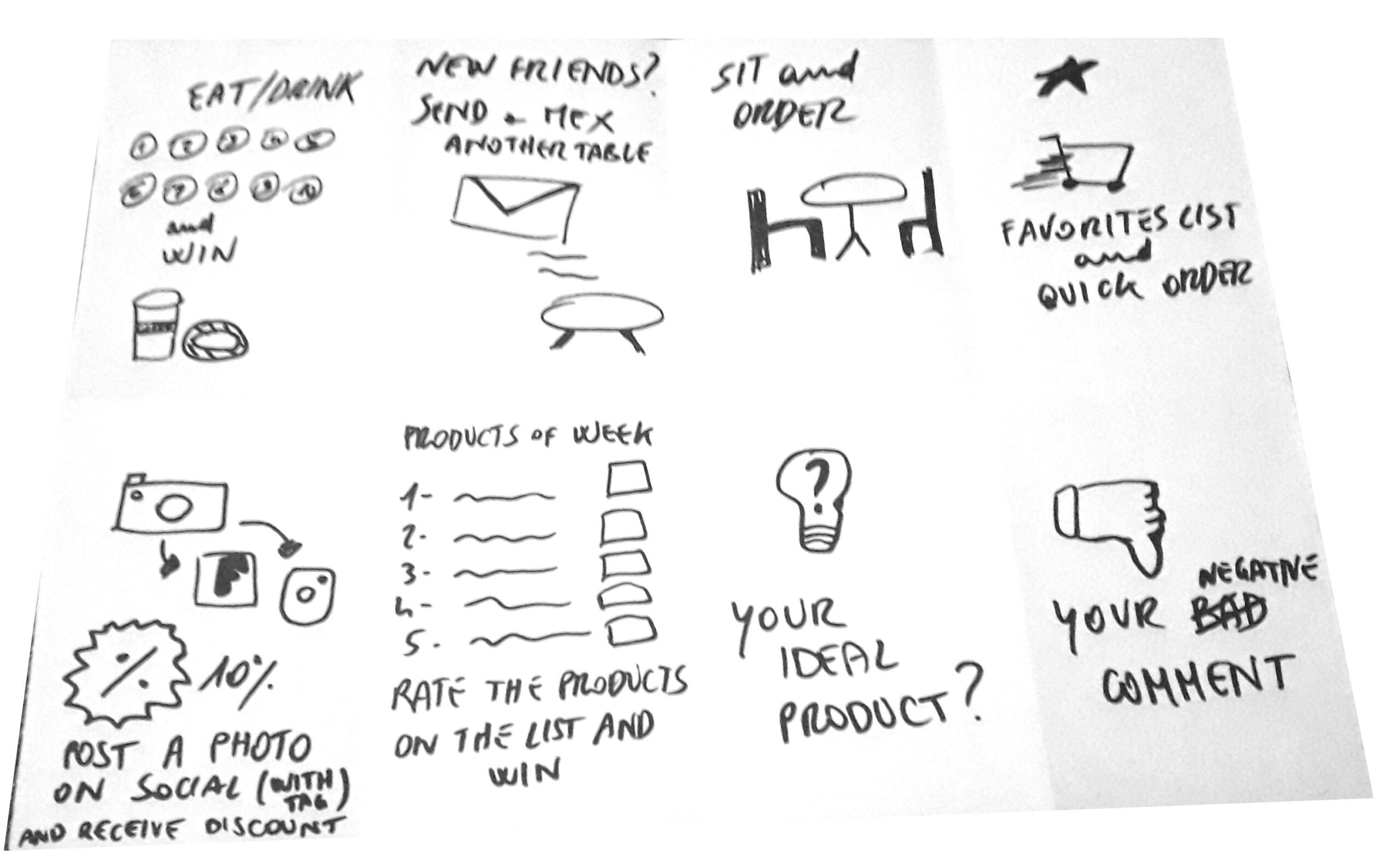
Crazy Eights Esercizio
Ho realizzato questa attività di brainstorming veloce e improvvisata per delineare 8 idee in 8 minuti dando sfogo alla creatività senza pensare a “buone” o “cattive” intuizioni.

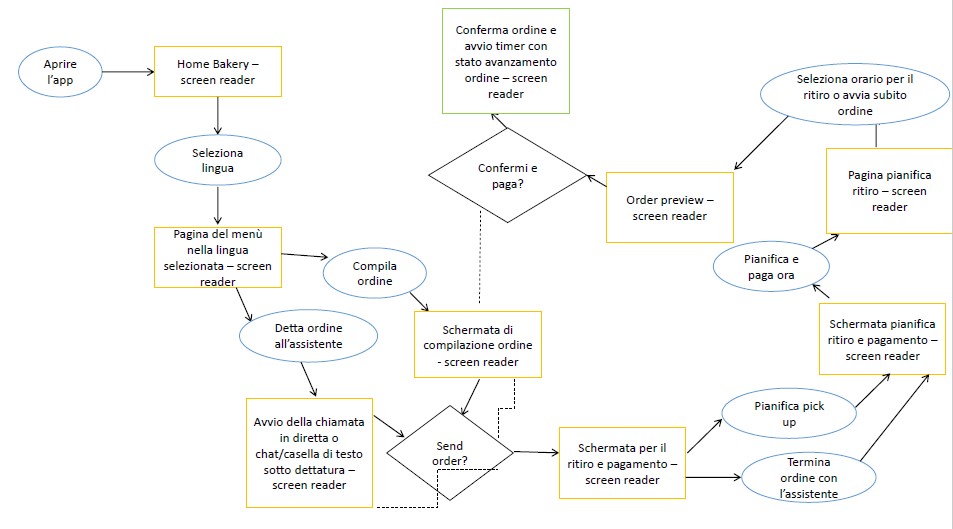
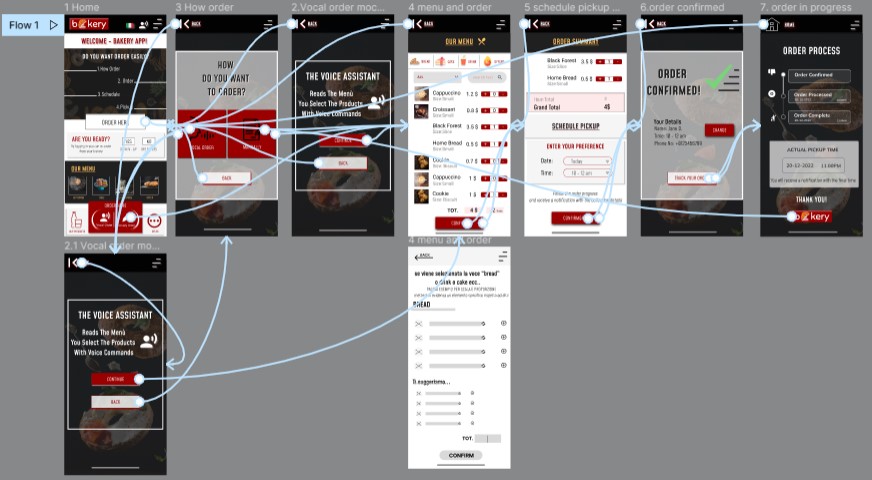
Flusso Utente (User Flow)
Successivamente ho realizzato quelli che sono i passaggi significativi ai fini dell’obiettivo del mio prodotto digitale

Storyboard Big Picture
Una rappresentazione grafica del processo di prenotazione e ritiro in sequenze disegnate in ordine cronologico

Wireframe
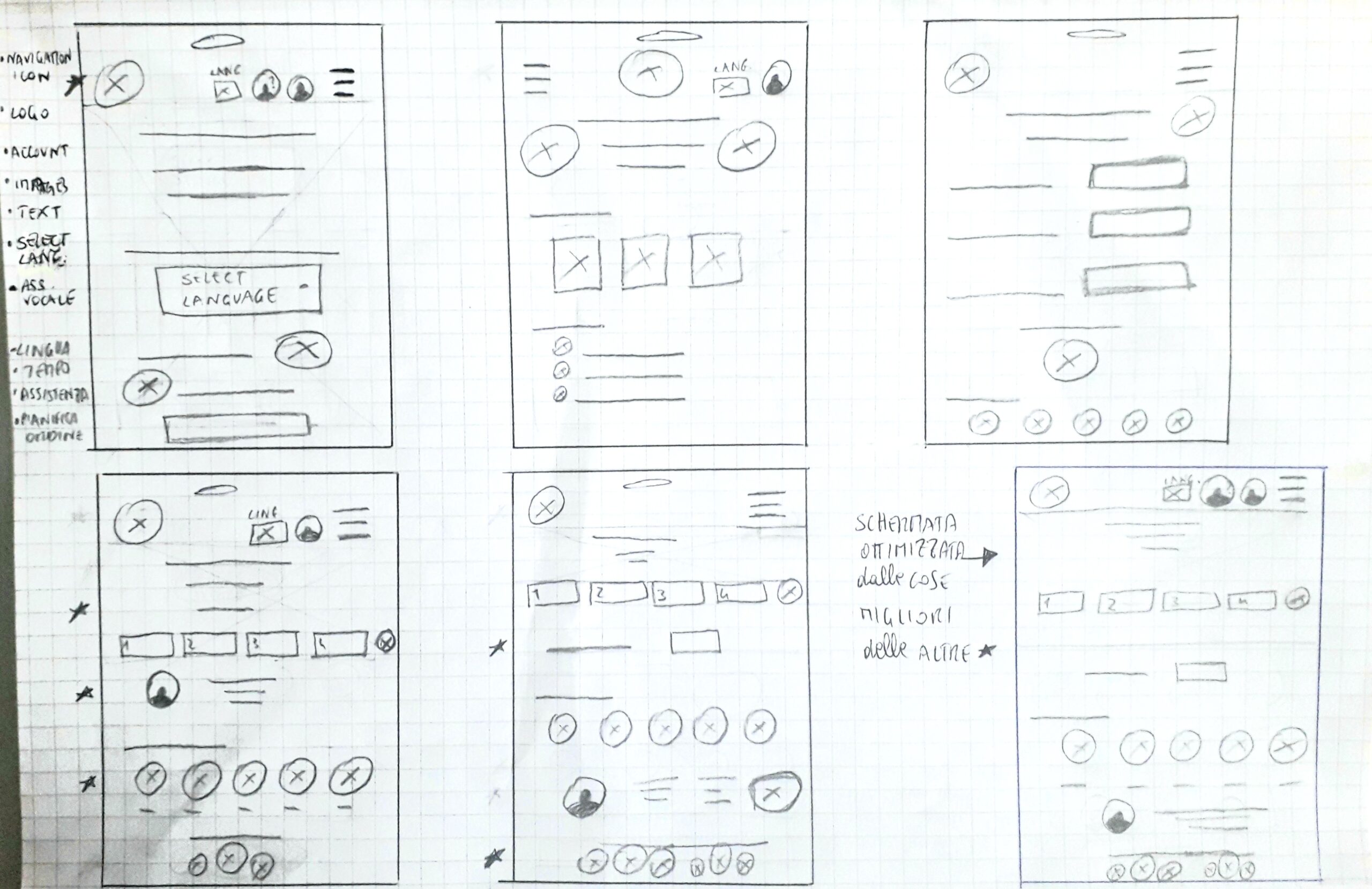
Wireframe di carta – Paper Wireframe
Ideare e progettare le schermate,
mettendo in primo piano gli elementi principali per un percorso utente facile ed intuitivo.
Disegnare più volte su carta un’iterazione della schermata di un’app mi ha aiutato a identificare gli elementi giusti per affrontare i punti deboli dell’utente. Per la schermata iniziale, ho dato la priorità alla semplicità e all’accessibilità di effettuare un ordine.

Wireframe digitali – Digital Wireframe
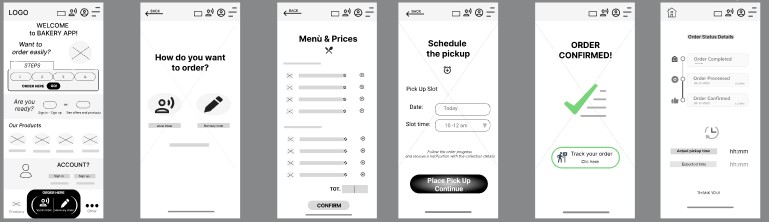
Prototipo a bassa fedeltà
Ricreare le schermate di carta tramite Figma e creazione del prototipo a bassa fedeltà

Studio di usabilità
Introduzione al piano di ricerca
Titolo: Creazione di una app per un bakery per effettuare ordinazioni online e pianificare il ritiro
Autore: Serena G., UXD
Parti interessate : Dirigenti del bakery, tra cui CEO e Marketing Officer
Data : 01/02/2023
Contesto del progetto
Stiamo creando una nuova app per il bakery per aiutare le persone a ordinare i loro prodotti preferiti pianificando il ritiro senza vincoli di orari e luoghi. Dobbiamo scoprire se l’esperienza utente principale, ordinare, pagare in app e ritirare è facile da completare per gli utenti. Vorremmo anche comprendere le sfide specifiche che gli utenti potrebbero dover affrontare in tutto il processo. L’app vorrebbe essere utilizzabile anche da persone con difficoltà visive o lingue differenti.
Obiettivi della ricerca
Comprendere se gli utenti riescono a completare tutte le attività principali, sperimentando il prototipo dell’app. Determinare se l’app Bakery è di semplice utilizzo e correggere gli ostacoli. Capire se può venir usata la funzionalità per effettuare un ordine vocale.
Domande di ricerca
-Quanto tempo impiega un utente per selezionare i prodotti ed effettuare l’ordine nell’app pianificando il ritiro?
-Cosa emerge dal flusso utenti o dai passaggi che eseguono per concludere l’ordine?
-Quanto spesso viene usato l’assistente vocale per effettuare il processo?
-Ci sono parti del flusso utente in cui gli utenti rimangono bloccati?
-Ci sono altre funzionalità che gli utenti vorrebbero incluse nell’app?
-Lo stato avanzamento ordine e il momento del ritiro sono comprensibili
-Gli utenti pensano che l’app sia facile o difficile da usare?
Metodologia
Studio sull’usabilità non moderato
Luogo : All’interno del Bakery
Data : Le sessioni si svolgeranno nei giorni 1 e 2 febbraio
Durata : ogni sessione durerà da 10 a 15 minuti
Compenso: Mug Cake offerto dal Bakery
Indicatori chiave di prestazione (KPI)
-System usability scale (SUS)
-Conversion rates
-Time on task
Partecipantə
-I partecipantə sono persone di età comprese tra i 18 ed i 60 anni, che vivono in un’area di circa 20km dal Bakery, con una giornata quotidiana ricchi di impegni e che acquistano al bakery almeno una volta alla settimana.
-Una donna, un uomo, unə gender fluid e due persone con difficoltà visiva e unə di lingua differente
L’app vorrebbe essere accessibile con screen reader, assistenza vocale e traduttore.
Conduzione studio e analisi dati
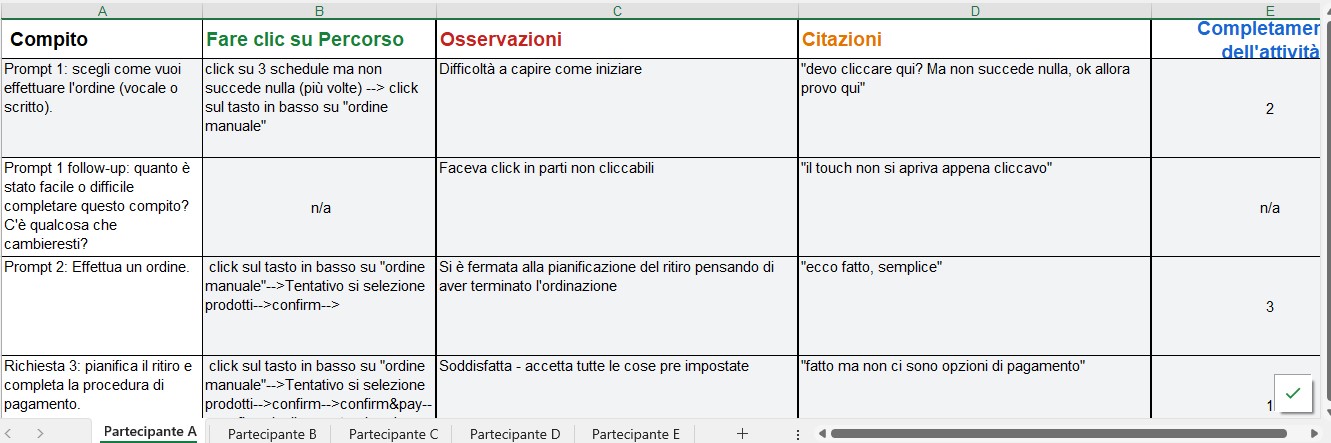
Tabella appunti
Documento creato ed utilizzato per raccogliere dati durante lo svolgimento delle prove da parte dei partecipantə

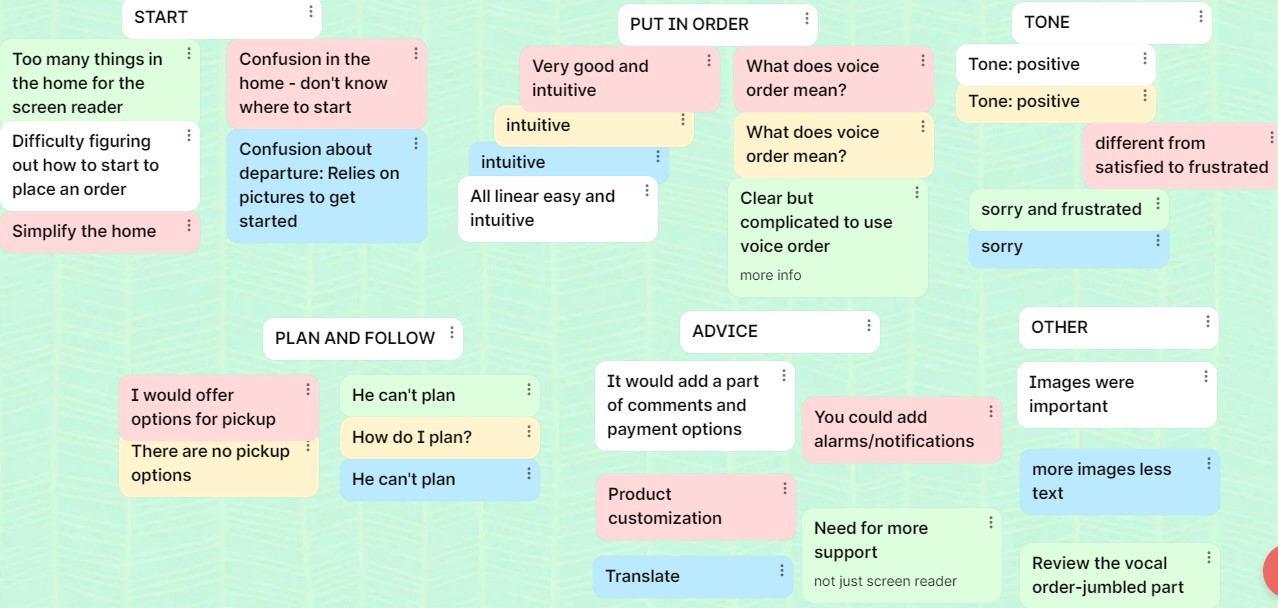
Diagramma di affinità
Tecnica utilizzata per organizzare i dati in gruppi connessi tra loro in raggruppamenti logici e coesi.

Intuizioni e risultati
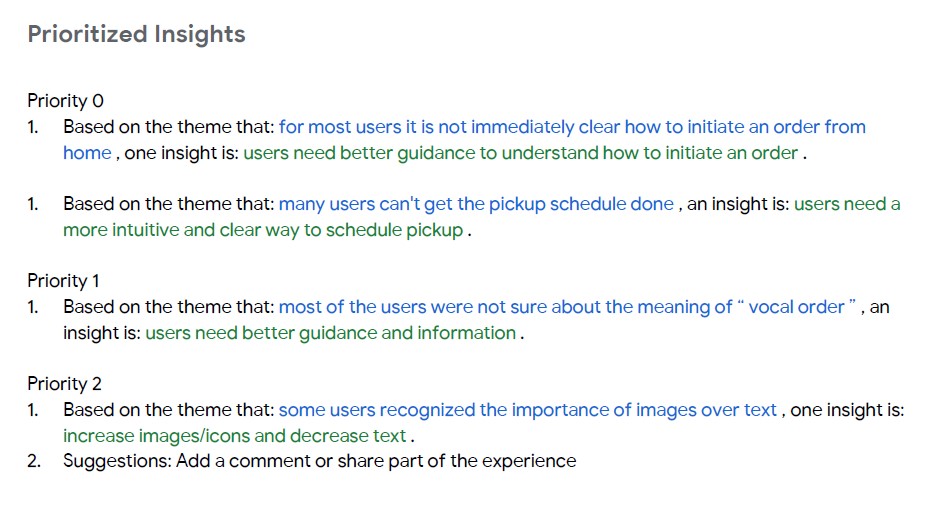
Intuizioni
Organizzati per priorità da 0 a 2. Le questioni su cui intervenire prima riguardano il flusso principale.

Risultati
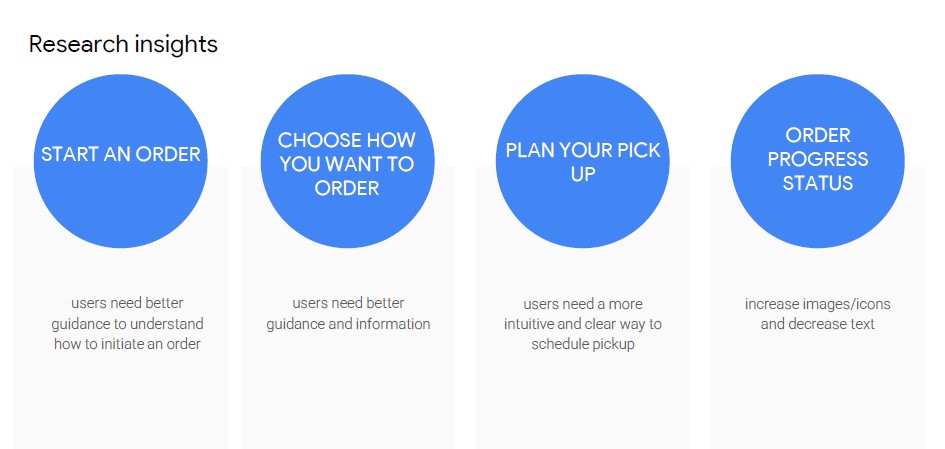
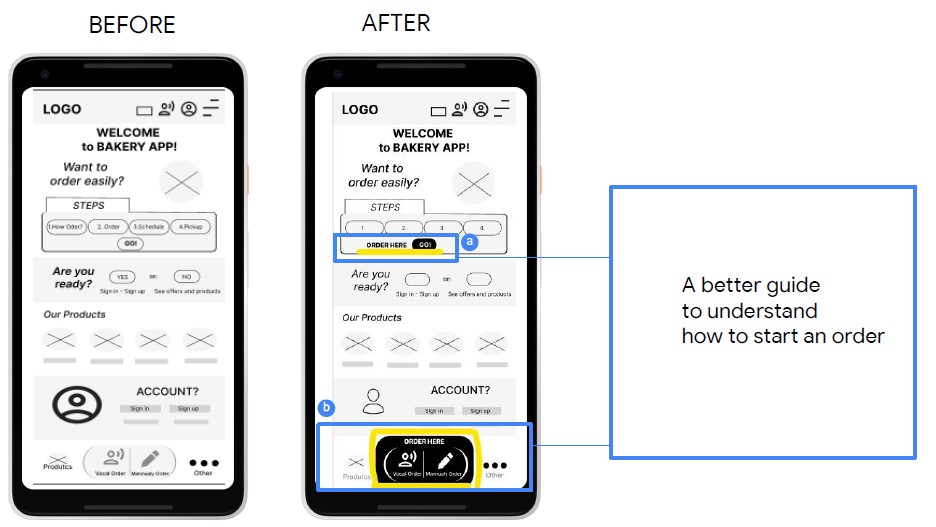
–Avviare l’ordine: gli utenti hanno bisogno di capire meglio come avviare l’ordine dalla homepage;
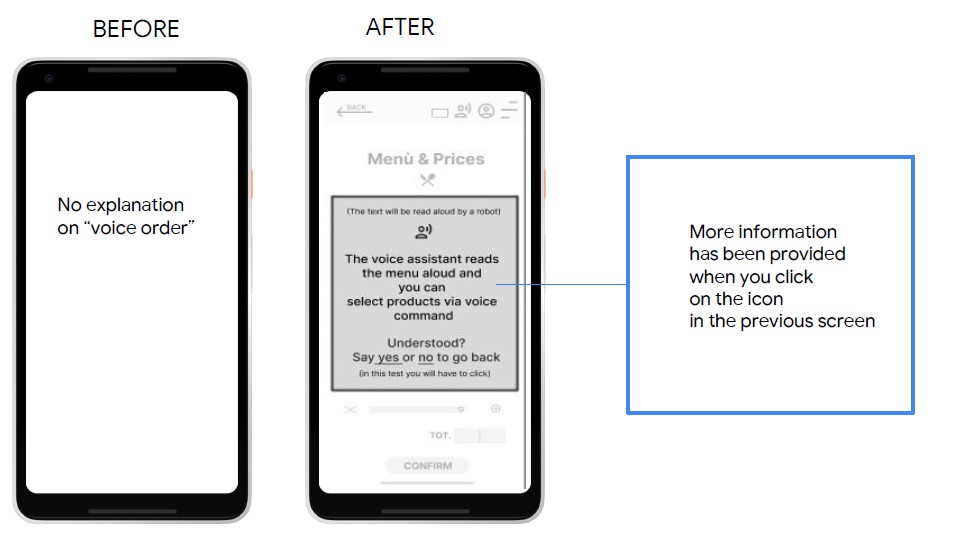
–Scegliere come effettuare l’ordine (scritto o vocale): gli utenti hanno bisogno di maggiori informazioni;
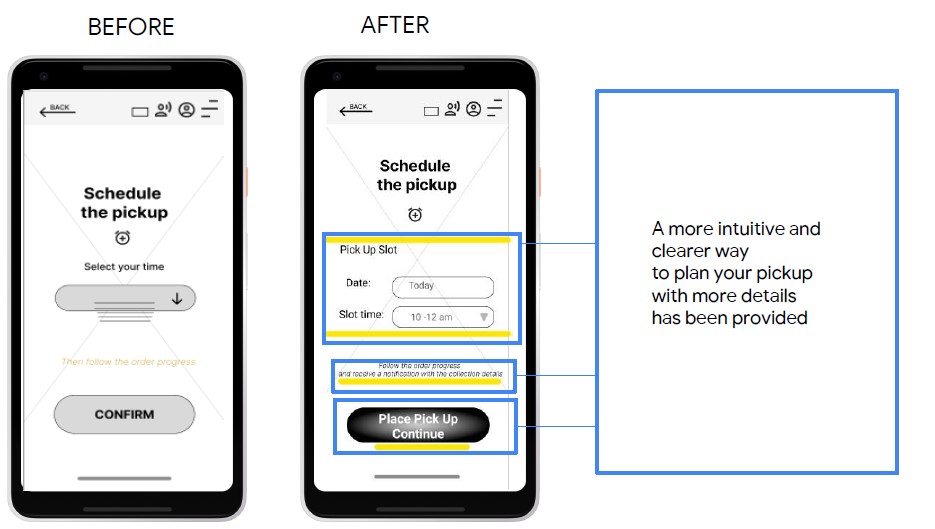
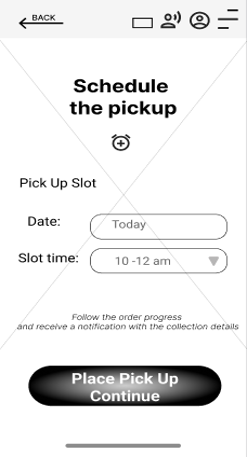
–Pianificare il ritiro: l’utente ha bisogno di un modo più intuitivo e chiaro;
–Stato avanzamento ordine: suggerite maggiori immagini e meno testo.

Iterazioni sui wireframe



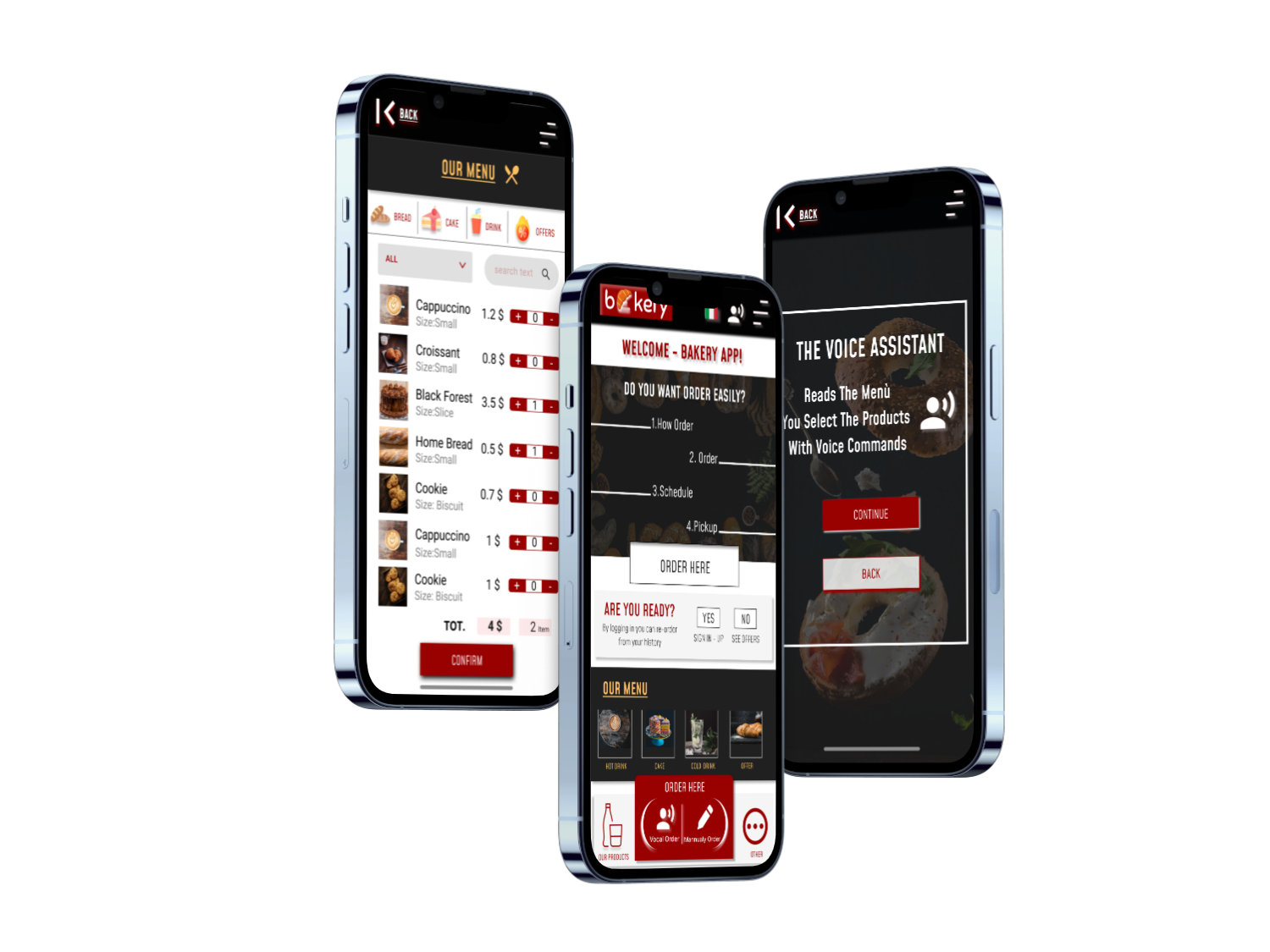
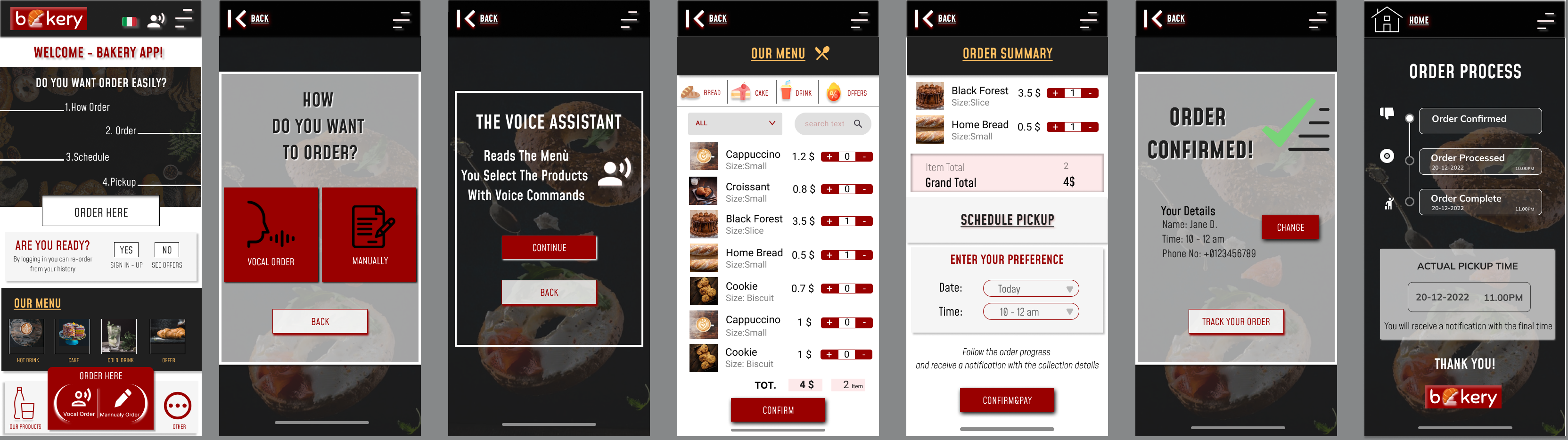
Schermate finali e prototipo ad altà fedeltà
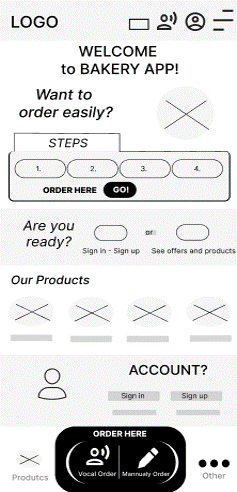
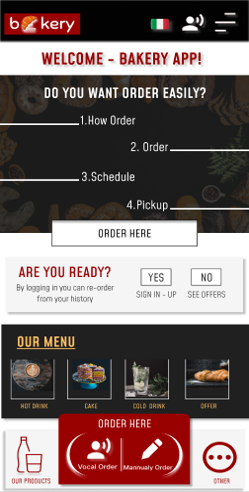
HOMEPAGE
PRIMA

DOPO

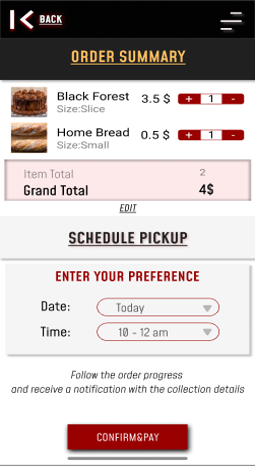
RIEPILOGO ORDINE E PIANIFICAZIONE RITIRO
PRIMA

DOPO

FLUSSO PRINCIPALE

PROTOTIPO AD ALTA FEDELTA'
Visualizza il prototipo realizzato con Figma

Considerazioni per l'accessibilità
1
Prendendo in considerazione l’accessibilità ho fatto una scelta di colori ad alto contrasto: colori pieni e sfumature di nero, bianco o rosso come sfondi, bianco e nero per corpo/testi.
2
Ho voluto subito inserire la possibilità di effettuare un ordine con lettura e comandi vocali
3
Tenendo conto dell’accessibilità, per facilitare una comprensione immediata e intuitiva ho privilegiato l’uso di icone e immagini di grandi dimensioni rispetto all’uso di molto testo
Prossimi passi
1
Aggiungere tipi di navigazione
2
Aggiungere area “account personale”
3
Condurre un altro ciclo di studi sull’usabilità
Cosa ho appreso
Durante il processo di progettazione, ho imparato ad entrare in empatia con gli utenti ed a concentrarmi sulle loro motivazioni, bisogni e comportamenti. Le prime idee sono solo l’inizio del processo. Lo studio di usabilità ed i feedback hanno influenzato ogni iterazione del design dell’app. Il design è incentrato sull’utente.
Grazie per aver letto
Questo è stato il mio primo caso di studio in assoluto! È stata una sfida divertente!
Illustrazione di Ayesha Rana from Blush
Set di immagini, icone ed illustrazioni con licenza gratuita